Echarts案例网站合集
发布时间:2023-07-15来源:未知 编辑:admin
广告位置(首页一通--图文)
Echarts是一个基于JavaScript的开源图表库,用于创建各种交互式的数据可视化图表。它由百度开发并维护,提供了丰富的图表类型和灵活的配置选项,使开发者能够轻松地将数据转化为可视化图形。
Echarts提供了多种图表类型,包括折线图、柱状图、饼图、雷达图、散点图等,可以满足各种数据展示需求。它的特点之一是支持大规模数据的展示和交互,可以处理包含几万甚至几十万数据点的图表。此外,Echarts还提供了丰富的交互功能,例如数据筛选、图例切换、数据缩放等,使用户能够自由地浏览和探索数据。
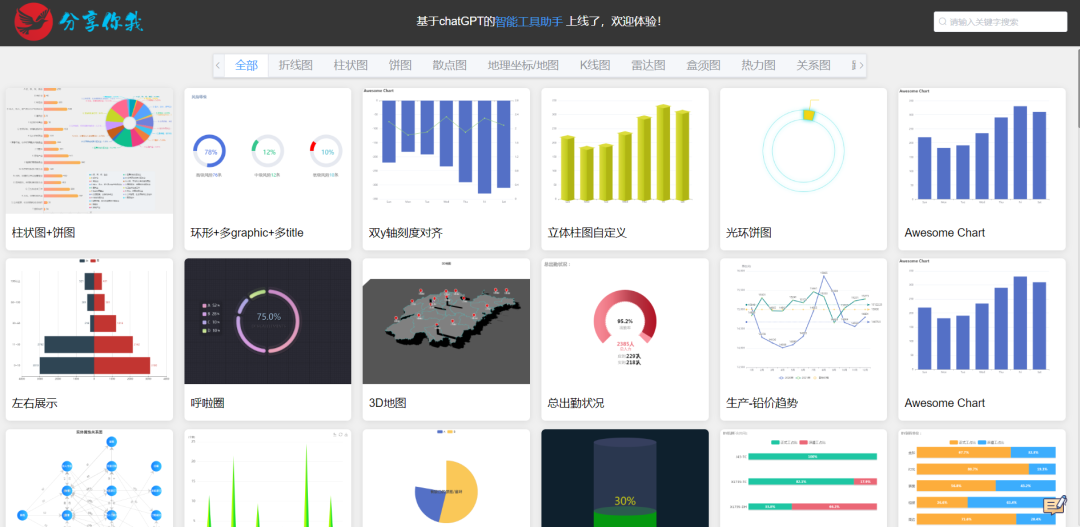
以下网站打开,寻找需要的案例CV即可
http://ppchart.com/#/

https://www.makeapie.cn/echarts

http://echarts.zhangmuchen.top/#/index

http://chart.majh.top/

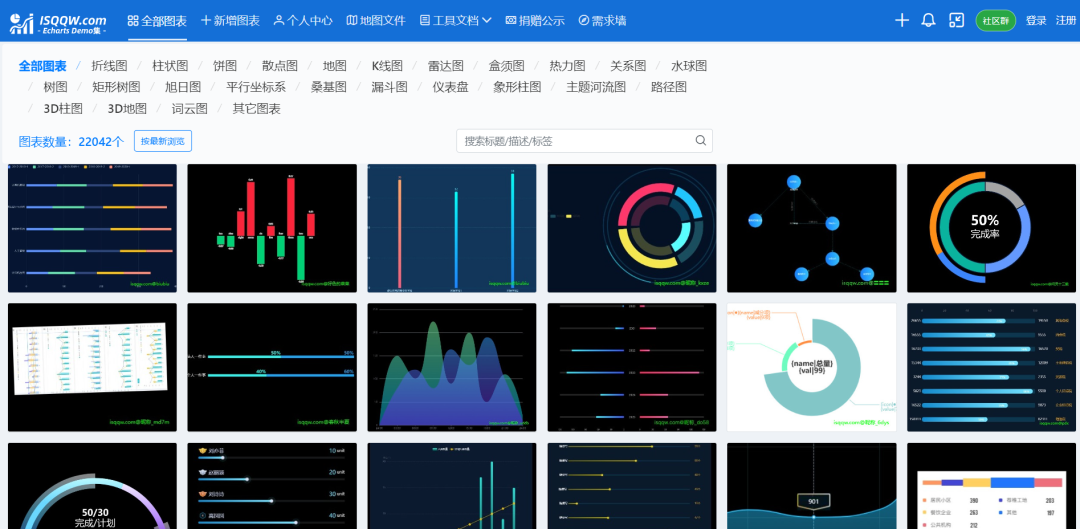
https://www.isqqw.com/

https://echarts.apache.org/examples/zh/index.html#chart-type-line

使用Echarts创建图表非常简单,只需几行代码就可以实现。首先,需要引入Echarts的JavaScript文件,然后创建一个包含图表的DOM元素,指定其宽度和高度,并在JavaScript代码中配置图表的数据和样式。最后,调用Echarts的渲染函数将图表显示在页面上。
以下是一个基本的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Echarts Example</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
// 基于准备好的DOM,初始化Echarts实例
var chart = echarts.init(document.getElementById('chart'));
// 配置图表的数据和样式
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
};
// 使用刚指定的配置项和数据显示图表
chart.setOption(option);
</script>
</body>
</html>

 完!求点个在看!
完!求点个在看!